DIRECTV Stream TV Guide Re-design
Summary
While the hard pivot to remote-first work upended many workplaces due to the COVID pandemic, it was especially felt at companies like DIRECTV which relied heavily on bringing user-testing participants in-person for testing TV (10ft) interfaces and experiences.
To overcome this new challenge, I helped DIRECTV build a custom prototyping toolkit using Unity Engine that enabled our design team to remotely test a big TV guide refresh by deploying high-fidelity prototypes directly to each participant’s actual Firestick, Apple TV or ChomeCast Ultra in their own home, leading to reduced churn and rave customer reviews on the redesigned guide experience.
My role
Tools used
Figma
Adobe CC
Unity Engine
Git
VS Code
AirTable
Google Sheets
Notion
Remote user-testing is all ‘fun and games’ until a hardware remote and TV interface is involved.
Problems with the old TV Guide
When I joined this project early on in the COVID 19 lockdowns, the original TV guide in the DIRECTV Stream TV app and the Osprey (proprietary DIRECTV cable box) was already dated by many years. Some issues with the old guide:
- It hid critical filters within a menu that was rarely discovered by users.
- The ‘current item’ preview was inserted between rows in the guide, causing the layout to constantly expand and collapse when navigating vertically.
- Users complained that there were too few rows in the guide.
- Users rarely enabled favorite channels because it was not clear how to view a filtered list of them.
- Users wanted to be able to see what was on the ‘current’ channel while browsing the guide.
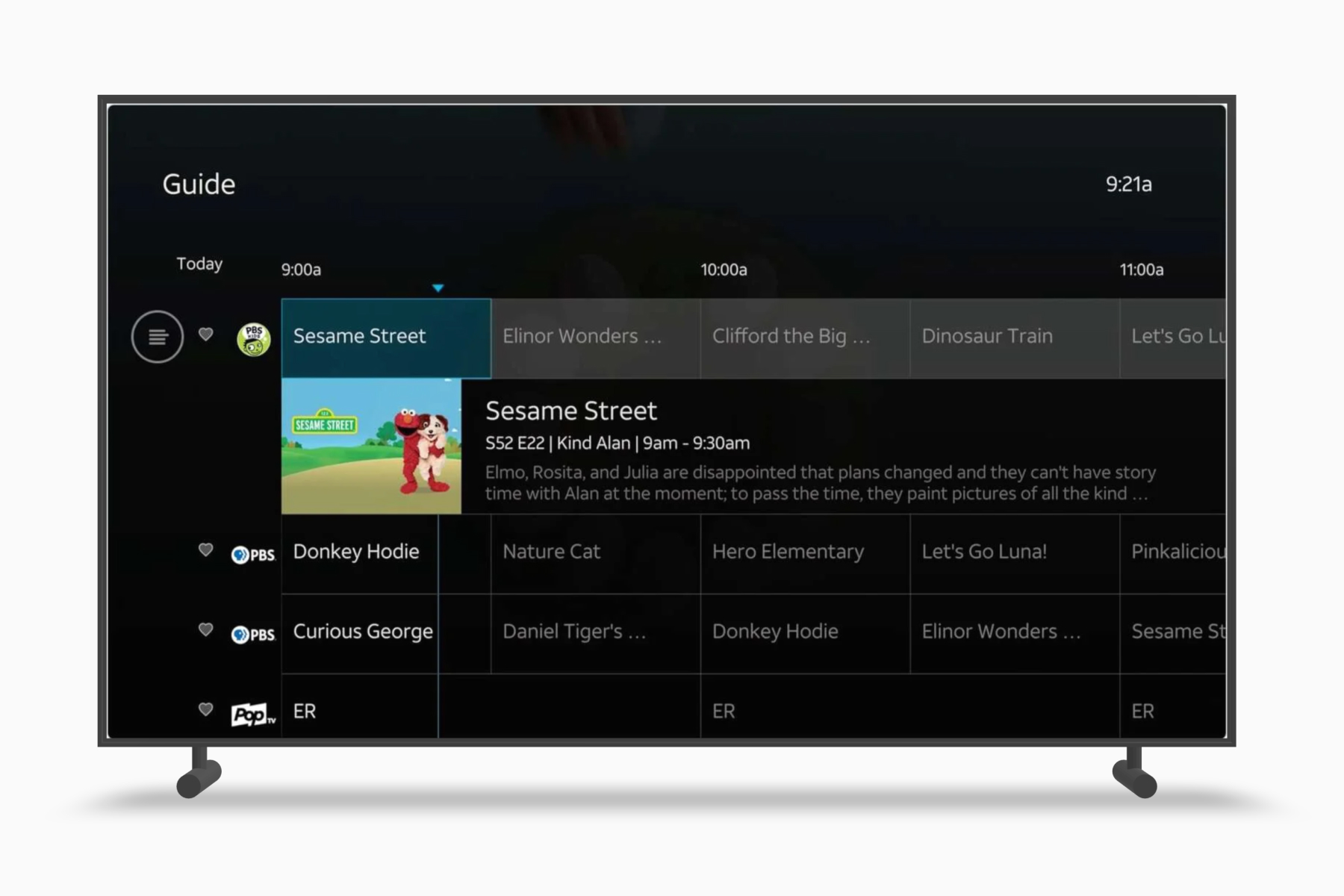
Old design examples




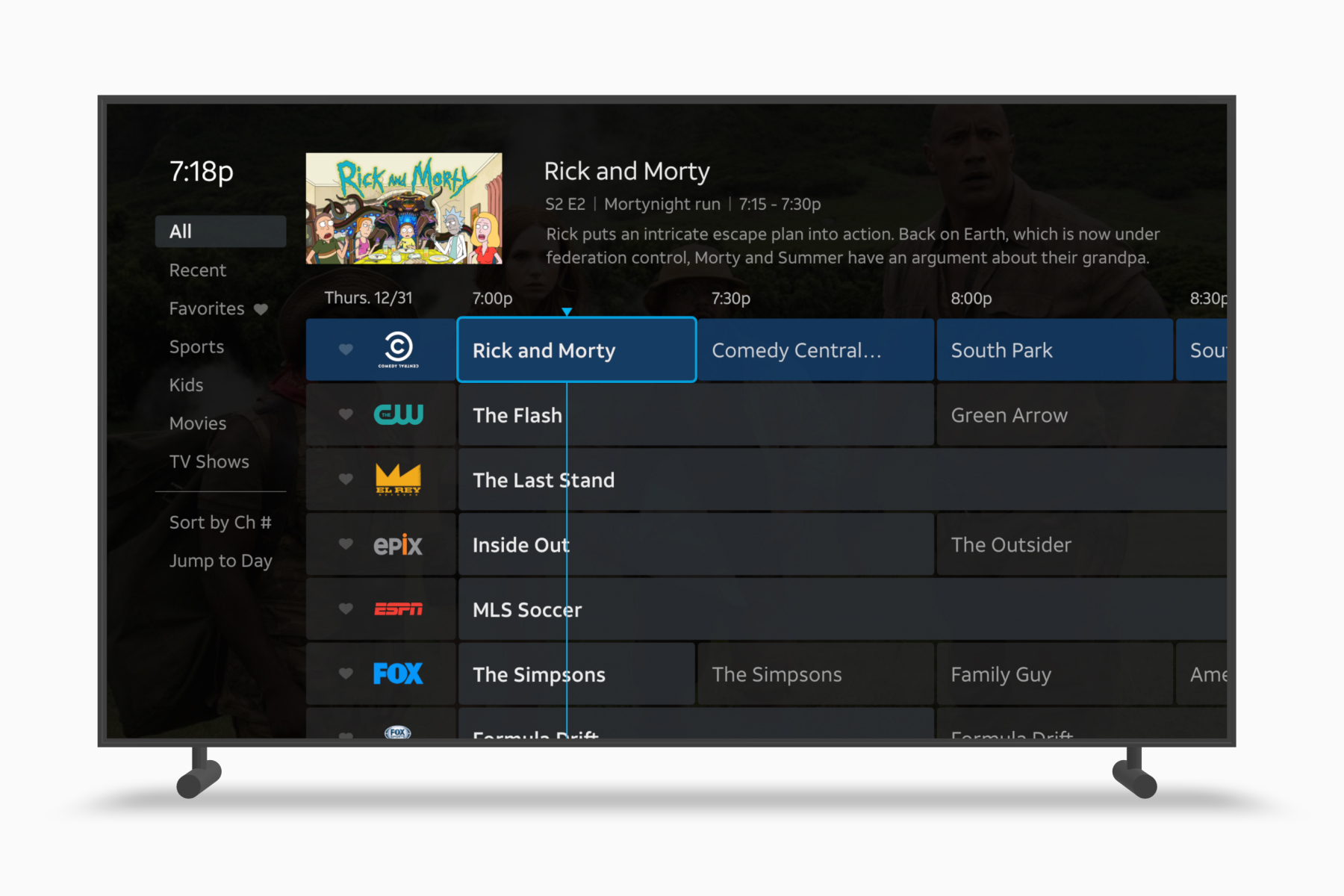
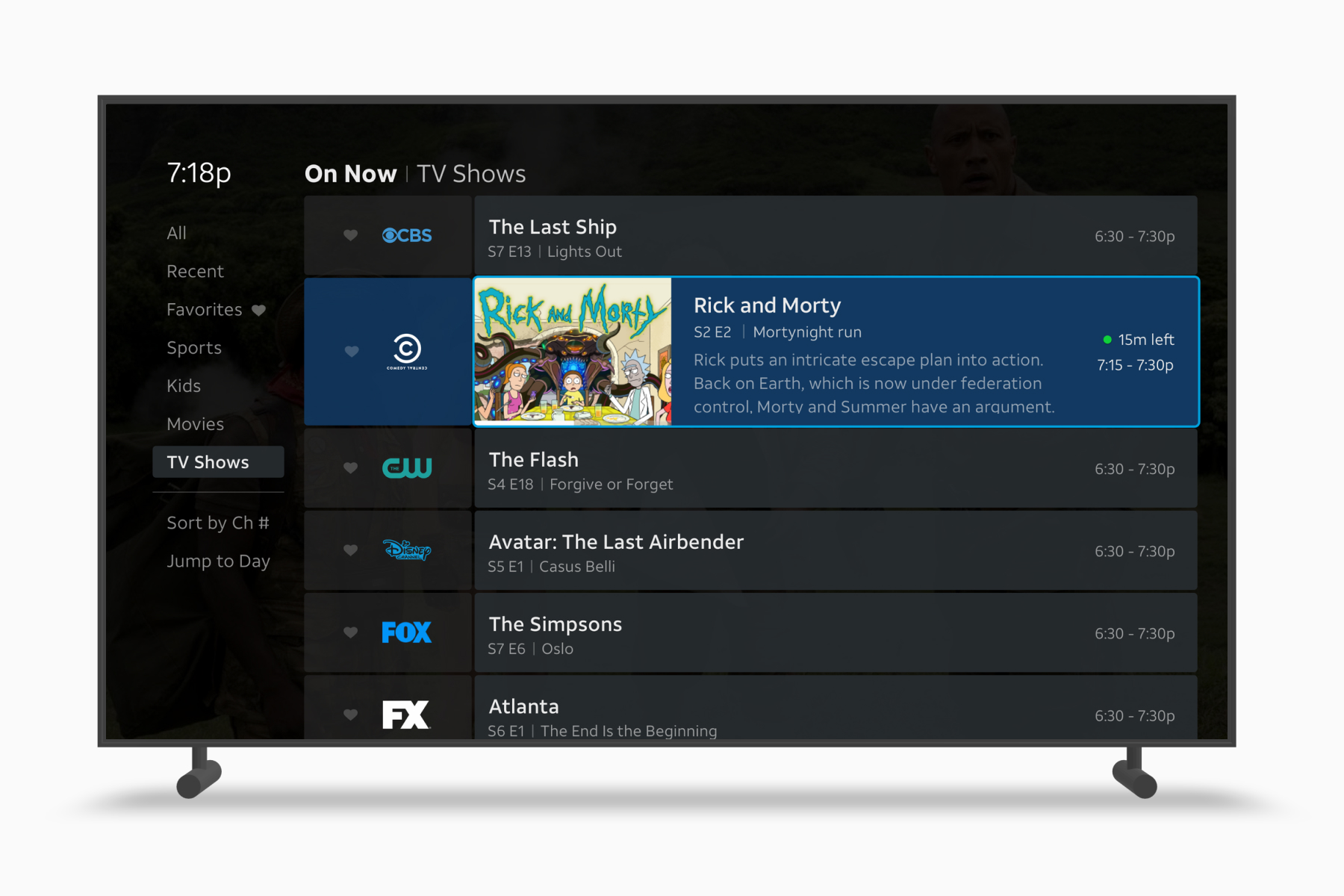
The new TV Guide vision and questions
The challenges users were facing with the current guide were largely known from extensive past research. But the new design, while looking more polished, still raised many important UX questions such as:
- Would users prefer the ‘current item’ details on the top of the guide, or at the bottom?
- Where should the focused item be anchored relative to the viewport?
- How many rows DID users prefer to see?
- Would users actually like seeing and using an exposed filters menu?
- How would selecting a filter item actually work?

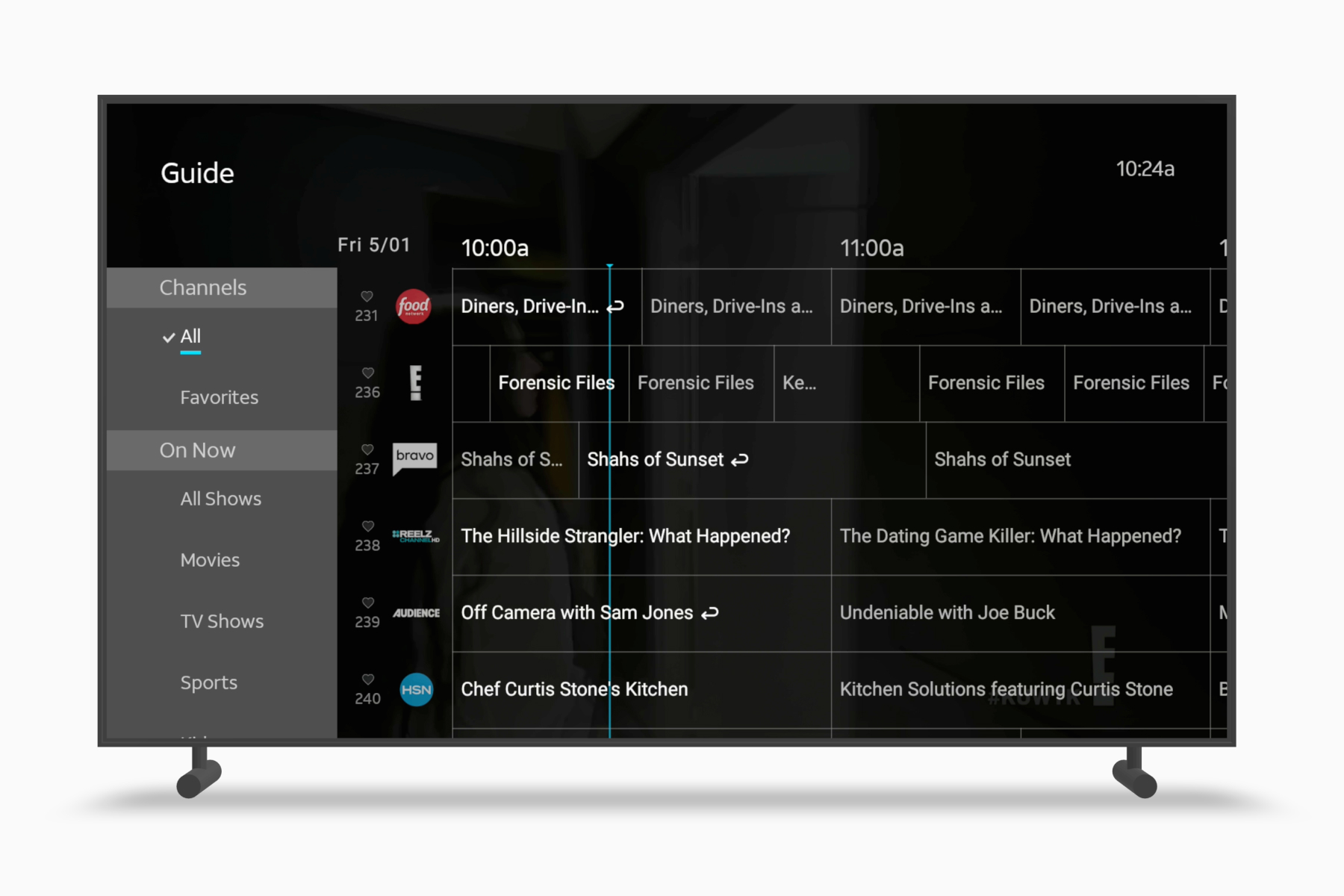
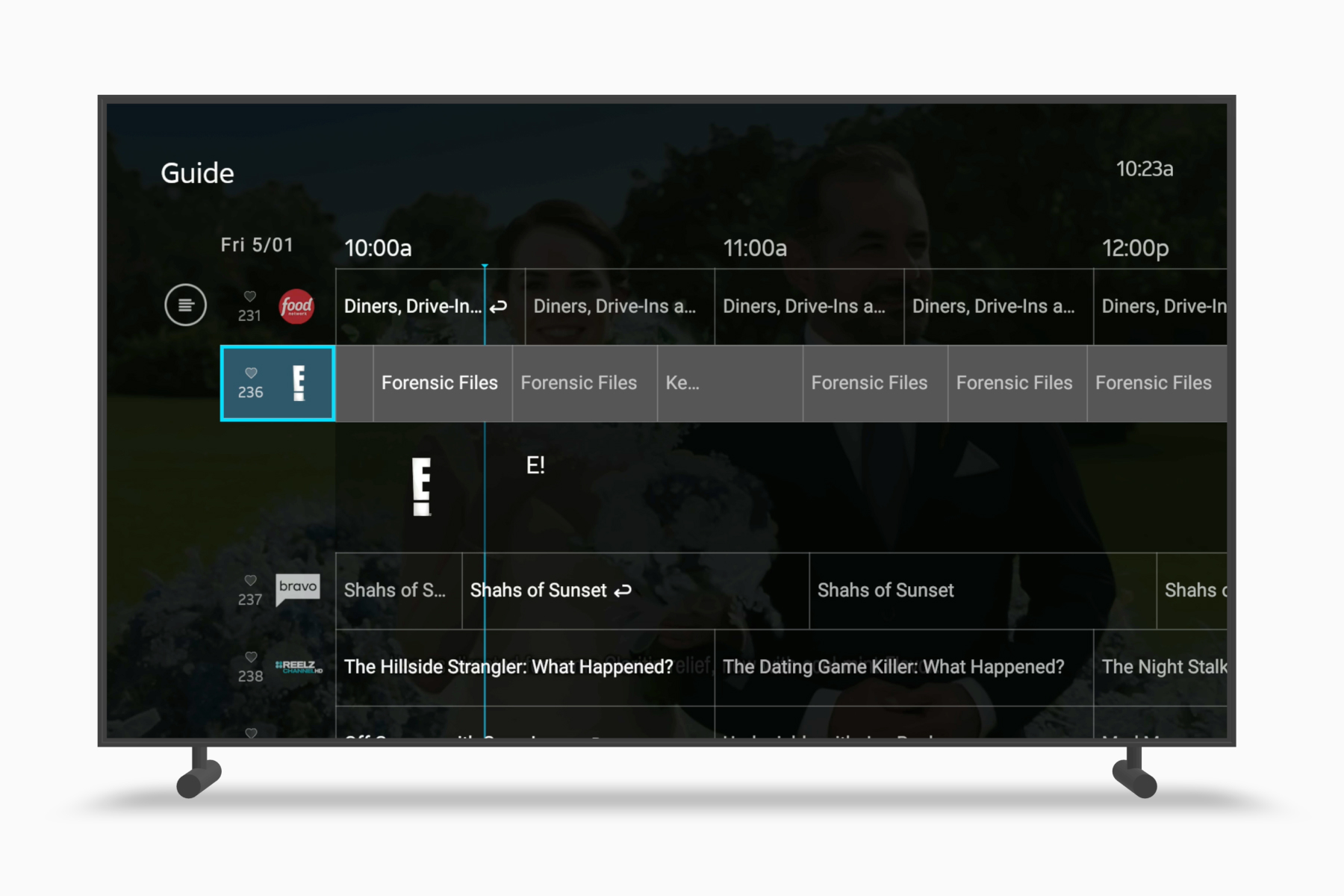
Design iterations
Our team went through multiple weekly reviews discussing and debating these questions until we began approaching a high-fidelity design that we all could rally around as a north star.
Time to build a TV prototyping framework
While this design work was proceeding, I collaborated with my manager to start thinking about how we could test this design (and any future design) without having to bring participants in for UX testing in-office.
We both had some experience with Unity, and he tasked me with with advising the design and research teams on what was feasible to prototype and how long it would take, as well as building out our advanced prototyping capability for usability studies moving forward.

Prototyping framework goals
Like any other project, I wanted to work towards some goals that would define success for me, the testing, and the design work. Below were a few of these goals:
- I wanted to ensure that testing could be completed without blocking or delaying the timeline.
- The tests must run on FireTV at a minimum. AppleTV could be supported later.
- The prototype interaction, motion and navigation should be configurable and realistic to support variations our design team wanted to test.
- Other designers should be able to create prototypes without having to write code in Unity.
- Since most aspects of TV interfaces display a lot of content data, the prototype must support data mocking in an automated way.
- The research team should have documentation on how to guide users through the prototype installation process.
Rapid iteration and prototyping
Since I had never actually tried to use Unity Engine for TV prototyping before, I had to learn the capabilities and limitations quickly thorugh a series of rapid low-fidelity prototypes.
Unity’s limitations
Because Unity is a game engine, it prioritizes flexibility over efficiency. It provides some useful core APIs and UI ‘Component’ primitives, but many things are left to the developer (me in this case), to build.
For example, since TV interfaces employ a variety of navigation patterns which often rely on portions of the UI scrolling and manipulating focus around a 2D matrix of UI elements, it would be a huge pain to create scrolling animations for every position of every grid cell and row in a TV guide. Unity assumes you’d write your own scripts to implement the necessary scrolling logic for such interfaces, so that’s part of what I had to implement in code.

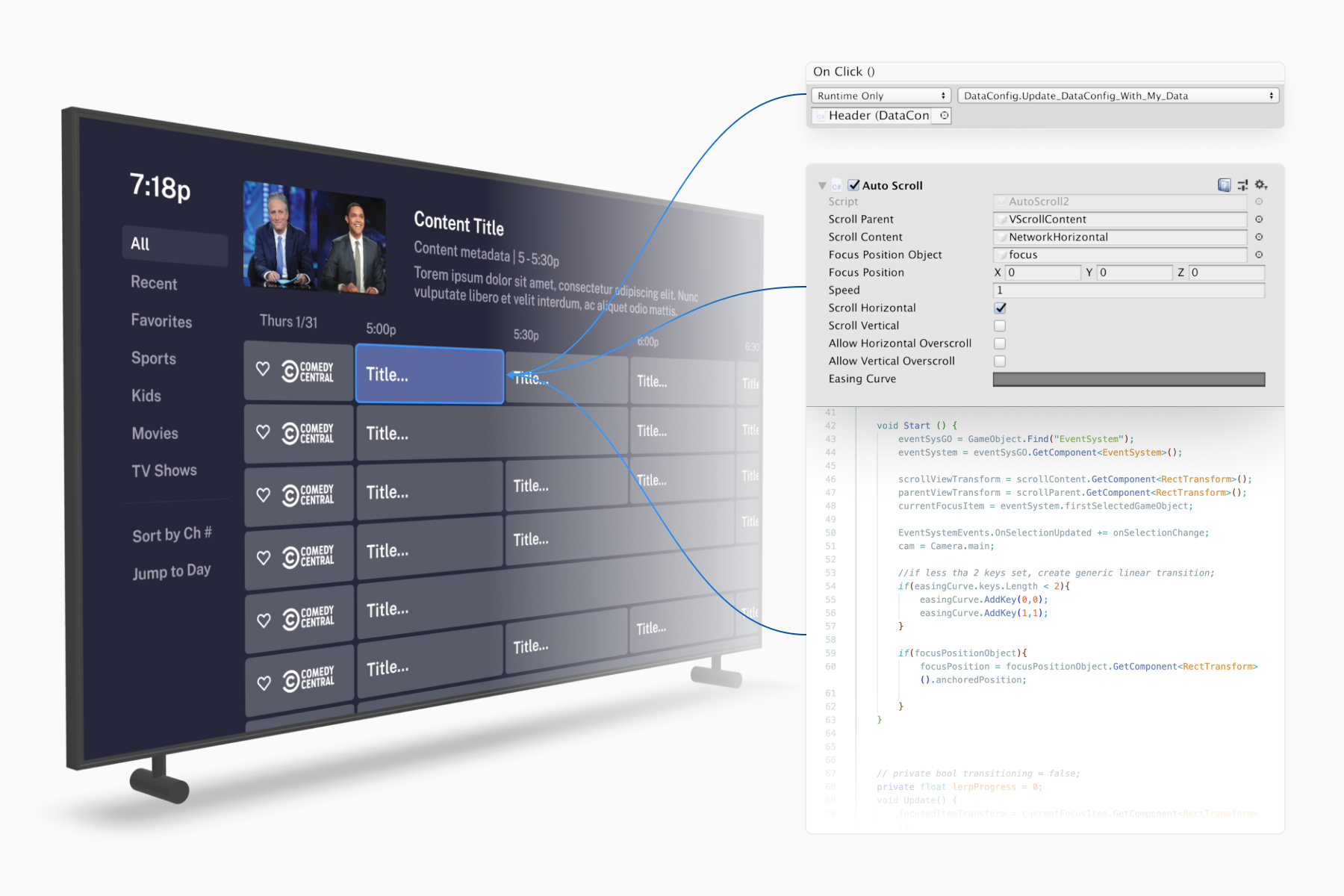
Code, code, code...
Meeting my goals and those of our design team challenged me to write a substantial amount of code that would create a series of ‘plugins’ to enable everything from scrolling behaviors for the guide grid, to rendering mock text and image data rather than manually inputing 100+ rows of guide data by hand.

The mock data could be easily uploaded to an AirTable sheet which would then be queried via the various data plugins which were placed on unity image and text elements to fill in the images, text, or even videos from a given AirTable sheet and row ID.
Deploying the ‘app’ to the tester’s device
Deployments were their own beast to set up. Unity’s ‘output’ was essentially an Android app build. Amazon’s Because FireTV devices are a custom Android OS, we could deploy and launch our prototype just like any other Android app on the device, with the added benefit that we could deploy multiple prototypes using a custom launcher I built within our prototyping ‘app’.
Collaborating with UX research partners
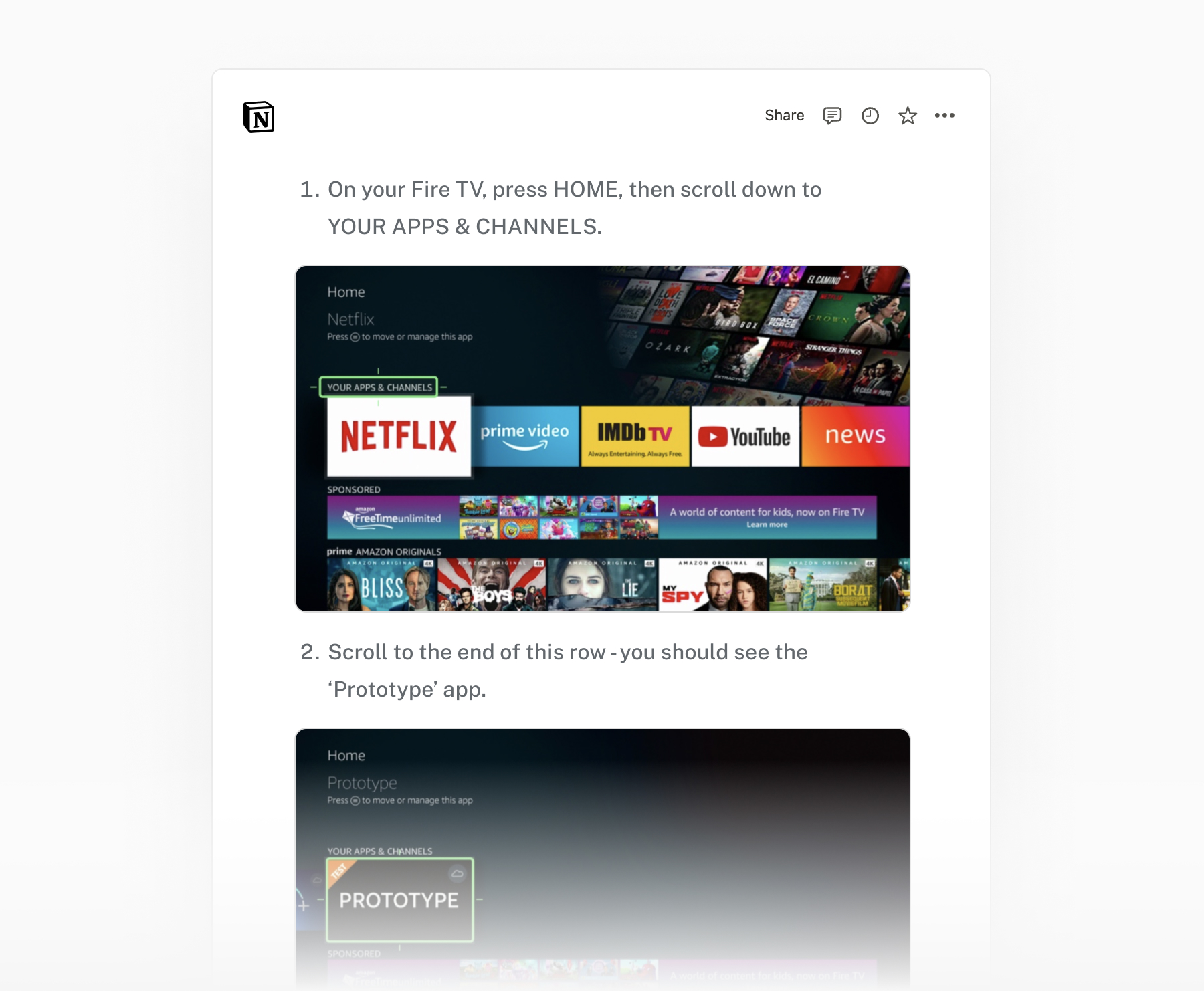
I created simple step-by-step documentation in Notion to to help my colleagues on the UX research team guide testing participants through the prototype installation process.
There we had to iron out a few kinks, but ultimately all testers were successful in installing the Guide prototype with our guidance on a short, 5 minute zoom sync with each tester.

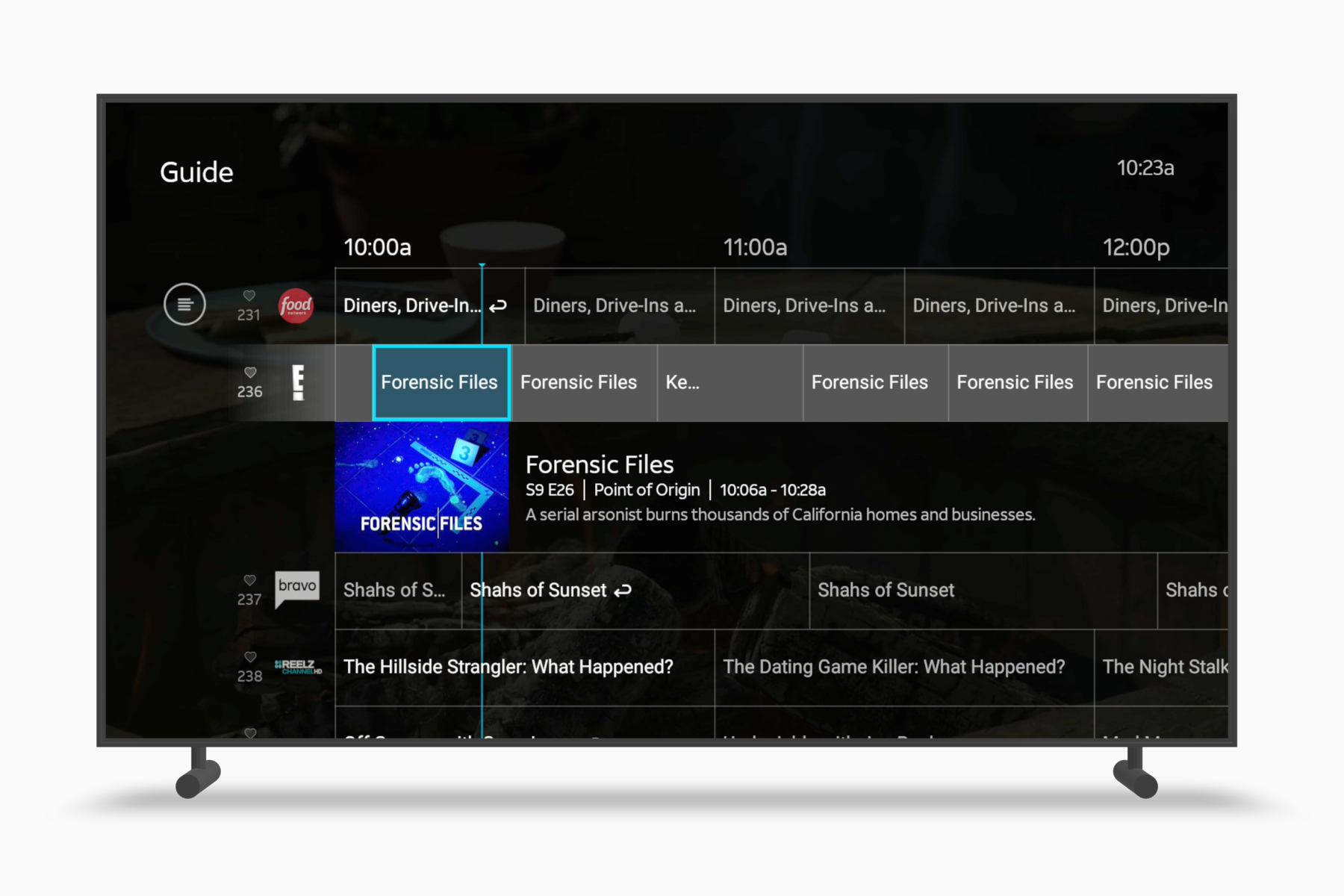
The final prototype
Once the core functionality required for the prototype was built, I used the framework to create an ultra-high fidelity prototype of the final proposed guide design and my partners in UX research were able to confidently run remote interviews while observing users interacting with the Guide prototype directly on their FireTV devices in their homes!
Time to go through the 'motions'
After we had completed testing and were creating the final UX specs for the guide in Confluence, I also delivered a variety of motion specs and assets created using AEUX and AfterEffects for interactions such as guide horizontal scrolling, vertical scrolling, focus movements, clicks and more.
Results and final design
Users were completely in the flow during testing, and some even commented on how innovative, impressive and realistic the test was.
- We de-risked the TV Guide re-design
- Users loved the newly exposed and refined filters (many were unaware they even existed before)
- We got valuable feedback regarding the navigation logic between filters and the guide grid
- We determined the optimal number of guide rows to show within the viewport bounds
- We tested and de-risked the optimal content detail section placement
- Users loved that the guide scrolled without motion jitters
- Users defined their preferred placement of item details and the currently focused grid item